
Mungkin teman-teman sudah tau apa itu background, Background kalau kita artikan ke dalam bahasa indonesia adalah Latar Belakang. Benar latar belakang, jadi background di gunakan pada CSS untuk memberikan style pada latar belakang website kita.
Pada CSS terdapat beberapa property yang digunakan, yaitu
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-positionbackground(shorthand property)
Mari kita bahas satu persatu tentang property background di CSS
Background color
Menggunakan property background-color kita dapat menentukan warna pada element yang ingin kita gunakan. Contohnya pada script dibawah ini, kita ingin membuat sebuah background pada element body akan menjadi warna biru.
body {
background-color: blue;
}
Pada umumnya untuk menentukan warna secara spesifik sebagai berikut :
- nama warna - seperti “red”
- kode warna hexadecimal - seperti “#ff0000”
- kode warna RGB - seperti “rgb(255,0,0)”
Contoh lainnya yang mungkin teman-teman dapat gunakan yaitu seperti script berikut:
/* memberikan background warna green pada element heading 1 */
h1 {
background-color: green;
}
/* memberikan background warna lightblue pada element div */
div {
background-color: lightblue;
}
/* memberikan background warna yellow pada element paragraft */
p {
background-color: yellow;
}
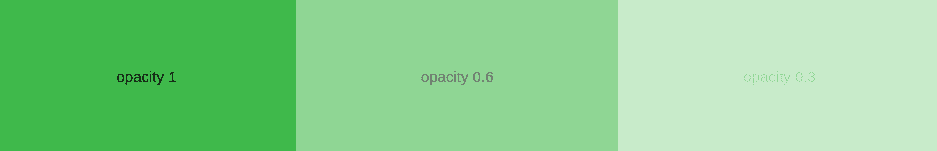
Opacity / Transparan
Properti opacity menentukan opacity/transparency dari suatu elemen. Kita dapat mengambil nilai dari nilai 0,0 - 1,0. Nilai yang lebih rendah, semakin transparan:

div {
background-color: green;
opacity: 0.3;
}
Saat menggunakan properti opacity untuk menambahkan transparansi ke background elemen, semua elemen turunannya mewarisi transparansi yang sama. Ini dapat membuat teks di dalam elemen yang sepenuhnya transparan sulit dibaca.
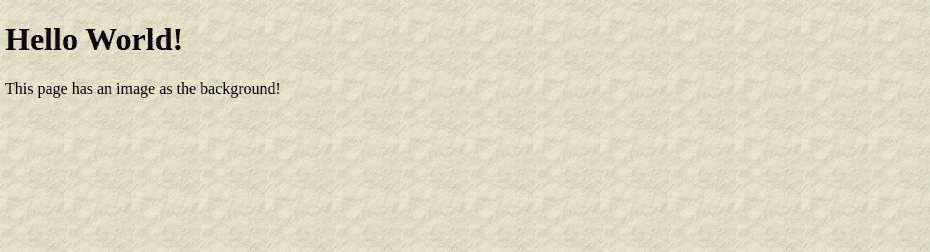
Background image
Property background-image berfungsi menentukan gambar untuk digunakan sebagai latar belakang elemen. Secara default, gambar diulang sehingga menutupi seluruh elemen.
body {
background-image: url("paper.gif");
}

Contoh ini menunjukkan kombinasi teks dan gambar latar yang buruk. Teksnya sulit dibaca:
body {
background-image: url("bgdesert.jpg");
}

Saat menggunakan gambar latar belakang, gunakan gambar yang tidak mengganggu teks.
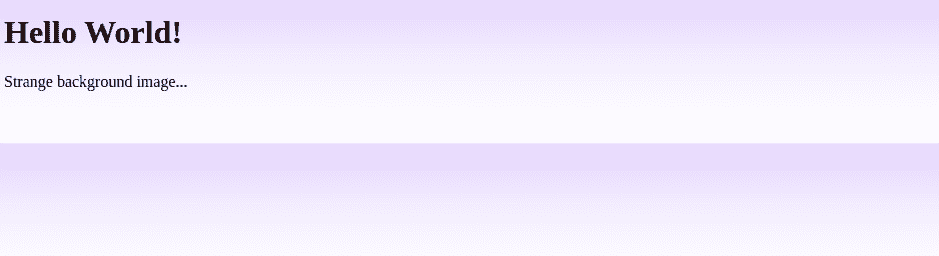
Background Image Repeat
Secara default, properti background-image mengulang gambar baik secara horizontal maupun vertikal. Beberapa gambar harus diulang hanya secara horizontal atau vertikal, atau mereka akan terlihat aneh, seperti ini:
body {
background-image: url("gradient_bg.png");
}

Jika gambar di atas hanya diulang secara horizontal (background-repeat: repeat-x;), background akan terlihat lebih baik:
body {
background-image: url("gradient_bg.png");
background-repeat: repeat-x;
}
Tip: To repeat an image vertically, set background-repeat: repeat-y;
Menampilkan gambar latar belakang hanya sekali juga ditentukan oleh properti background-repeat:
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
}
Pada contoh di atas, gambar latar ditempatkan di tempat yang sama dengan teks. Kami ingin mengubah posisi gambar, sehingga tidak terlalu mengganggu teks.
CSS background-position
Properti background-position digunakan untuk menentukan posisi gambar latar belakang
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
}
Background Attachment
Properti background-attachment menentukan apakah gambar latar belakang harus scroll atau diperbaiki (tidak akan scroll dengan sisa halaman), maksudnya adalah saat kita melakukan scroll ke maka background image kita tidak ikut atau berada dalam posisi tetap.
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
Pada script dibawah ini akan background image yang di buat akan ikut terlewati jika di scroll :
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: scroll;
}
Background Shorthand
Untuk mempersingkat kode, dimungkinkan juga untuk menentukan semua properti background dalam satu properti tunggal. Ini disebut properti singkatan. Kita dapat menulisnya seperti script berikut :
body {
background-color: #ffffff;
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
}
Kita dapat menggunakan background properti singkatan:
body {
background: #ffffff url("img_tree.png") no-repeat right top;
}
Saat menggunakan properti singkatan, urutan nilai properti adalah:
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-position
Property tersebut tidak wajib ada dalam satu singkatan, yang terpenting tetap di dalam urutan yang sama.