
Pada sesi kali ini kita akan membahas tentang tag yang sering digunakan saat merancang sebuah website, yaitu tag anchor atau yang sering kita sebut dengan link, hyperlink dan tautan. Lansung saja kita akan bahas apa itu hyperlink? bagaimana cara menulis hyperlink, dan apa saja yang dapat kita lakukan dengan tag anchor tersebut.
Apa itu Hyperlink?
Hyperlink atau yang sering disebut dengan tautan adalah sebuah tag HTML yang berfungsi untuk menghubungkan sebuah dokumen dengan dokumen yang lainnya. Tag ini sangat sering kita temukan saat browsing pada browser. Hyperlink atau tautan saat kita mengarahkan kursor pada text yang menggunakan tag anchor panah pada kursor akan berubah menjadi sebuah tangan yang menunjuk.
Cara Membuat Tag Hyperlink
Tag <a> akan mendefenisikan sebuah hyperlink, berikut cara penulisan tag anchor:
<a href="url">text</a>
tag pada anchor memiliki attribute yang penting yaitu href yang memiliki nilai tujuan dari tautan saat text di klik.
Berikut contoh tag hyperlink:
<a href="https://tdfprogramming.com/">TDF Programming</a>
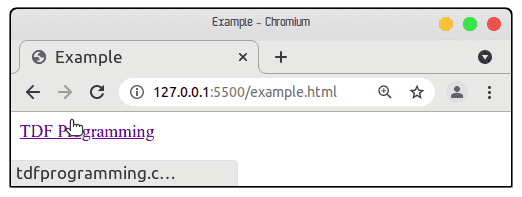
Berikut tag anchor saat di tampilkan ke browser:

Pada gambar tersebut dapat teman-teman lihat saat kursor mengarah pada text yang memiliki tag anchor maka akan berubah menjadi tangan yang menujuk. Berarti text tersebut jika di klik akan mengarahkan ke suatu tujuan. Pada bagian bawah kiri akan terlihat tujuan dari tautan tersebut.
- Tautan yang belum di kunjungi akan bergaris bawah dan berwarna biru
- Tautan yang sudah di kunjungi akan bergaris bawah dan berwarna ungu
- Tautan yang aktif akan bergaris bawah dan berwarna merah
Attribute Target Hyperlink
Secara default saat kita mengklik tautan maka akan ditampilkan tab yang sama. untuk mengubahnya kita bisa menggunakan attribute target. Dengan menggunakan attribute target kita bisa menentukan tampat untuk membuka dokumen yang di tautkan atau di hubungkan.
Berikut value dari attribute target:
_self- Secara default dokumen di buka pada tab yang sama
<a href="https://tdfprogramming.com/" target="_self">Visit TDF Programming</a>
_blank- Membuka dokumen yang tertaut dengan tab baru
<a href="https://tdfprogramming.com/" target="_blank">Visit TDF Programming</a>
_parent- Membuka dokumen pada frame utama contoh_top- Opens the document in the full body of the window contoh
Absolute URLs dan Relative URLs
-
Absolute URLs adalah menghubungkan dokumen menggunakan alamat web lengkap, atau menautkan dokumen ke website lain. Seperti contoh berikut:
<a href="https://tdfprogramming.com/">TDF Programming</a>Pada attribute
hrefterlihat URL yang mengarah ke website TDF Programming. -
Relative URLs adalah menghubungkan dokumen dalam lokal directory. Seperti contoh berikut :
<a href="/home.html">Home</a> <a href="contact.html">Contact</a>
Gambar Sebagai Hyperlink
Gambar juga bisa kita manfaatkan sebagai hyperlink, hal yang pertama kita lakukan yaitu mempersiapkan sebuah gambar. Tag untuk menambahkan gambar di dalam halaman website menggunakan tag img. Lalu sisipkan tag img ke dalam tag anchor atau hyperlink. Berikut contoh scriptnya:
<a href="home.html"><img src="https://tdfprogramming.com/img/logo.svg"></a>
Hyperlink Sebagai Pesan Email
Kita bisa menggunakan mailto: pada attribute href untuk membuat tautan email. Saat mengklik tautan tersebut secara otomatis aplikasi email akan terbuka dan dapat melakukan pengiriman email. Berikut contoh scriptnya:
<a href="mailto:contoh@email.com">Kirim Pesan</a>
Hyperlink Pesan WhatsApp
Memanfaatkan API dari aplikasi chatting WhatsApp sebagai pesan otomatis saat user mengklik tautan akan mengarahkan ke no tujuan WhatsApp. Berikut cara membuat tautan yang mengarahkan ke pesan WhatsApp:
<a href="https://api.whatsapp.com/send?phone=628123456789&text=Selamat%20datang%20di%20TDF%20Programming%0AApakah%20ada%20yang%20bisa%20dibantu">Pesan</a>
Pada script di atas pada bagian phone akan mengirim pesan ke nomor yang tertera. Pada bagian text adalaha pesan yang ingin dikirim ke nomor tujuan yang tertera pada phone. Untuk membuat spasi bisa menggunakan %20 dan untuk enter bisa menggunakan %0.
Hyperlink Attribute Tittle
Tag anchor juga bisa memiliki attribute title dimana attribute ini berfungsi untuk menampilkan sebuah text saat tautan tersebut disorot. Berikut contoh scriptnya:
<a href="https://tdfprogramming.com/" title="Website TDF Programming">TDF Programming</a>
Hyperlink Bookmark
Hperlink pada HTML juga dapat membuat sebuah bookmark, dengan adanya bookmark user dapat melompat pada bagian tertentu pada halaman website. Manfaat dari bookmark sendiri yaitu :
- Dapat digunakan untuk sebuah halaman website yang panjang
- Mempermudah interaksi user pada halaman website
- Mengurangi scrool pada website.
Hal yang harus kita ketahui untuk membuat sebuah bookmark yaitu:
- Menandai tujuan dari tautan menggunakan attribute
id. Berikut contoh scriptnya :<h1 id="C1">Chapter Pertama</h1> - Setelah di tandai, lalu kita akan membuat tautannya dengan mengarahkan tautan pada attribute
id. Scripnya seperti berikut:<a href="#C1">Chapter Pertama </a> - Tag anchor juga bisa kita hubungkan dengan file berbeda, berikut scriptnya:
<a href="/home.html#C1">Chapter Pertama </a>
Berikut contoh untuk membuat bookmark dengan lengkap:
See the Pen hyperlink-bookmark by Triadmoko Denny Fatrosa (@triad-moko) on CodePen.
Kesimpulan
Membuat hyperlink dapat menggunakan tag <a> atau singkatan dari tag anchor. attribute yang wajib ada pada tag anchor yaitu href yang berfungsi untuk mengarahkan tujuan tautan. Attribut target berfungsi dimana sebuah dokumen di buka. Gambar juga bisa dibuat menjadi tag anchor. Attribut href juga bisa digunakan untuk mengirim pesan email dan aplikasi chatting seperti WhatsApp.
Menggunakan bookmark untuk mempermudah interaksi user yang berkunjung di website yang kita bangun, yaitu memanfaatkan tag id sebagai penanda.