
Pada pembahasan kita kali ini akan membahas tentang lists, mengenal apa itu lists? Apa saja jenis lists pada HTML dan bagaimana cara membuat lists? Lansung saja mari kita akan bahas lists pada HTML.
Apa itu Lists
List atau yang sering disebut dengan daftar berurutan adalah sebuah rangkaian text yang memiliki daftar item yang di kelompokkan menjadi beberapa bagian atau group. Contoh List

Jenis Lists
Lists pada HTML memiliki beberapa tipe yang dapat digunakan. Tipe tersebut dapat kita bagi menjadi 2 bagian yaitu :
- Daftar yang tidak berurut (Unorder List)
- Daftar berurutan (Order List)
Seperti apa contoh dari kedua tipe list tersebut. Mari kita akan bahas satu persatu.
Unorder List
Daftar tidak berurutan atau yang kita sebut dengan tag unorder list merupakan sebuah list yang di tandai dengan simbol pada setiap item. Berikut tag yang digunakan saat mendefenisikan lists secara tidak berurutan:
<ul>- Berfungsi untuk mendefenisikan sebuah list tidak berurutan<li>- Berfungsi untuk mendefenisikan item dari list
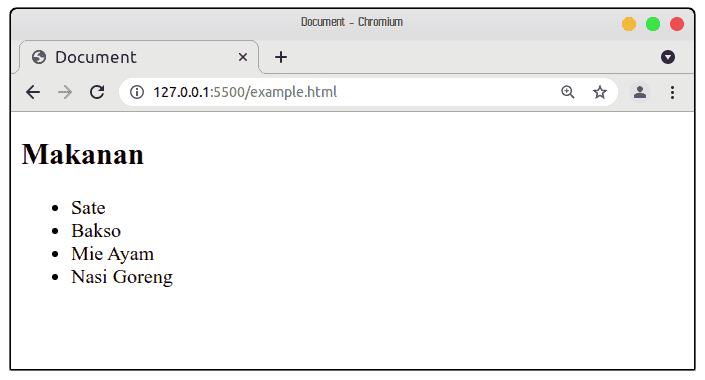
Sekarang mari kita akan buat sebuah list yang tidak berurutan menggunakan script tersebut.
<h2>Makanan</h2>
<ul>
<li>Sate</li>
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Nasi Goreng</li>
</ul>

Secara default item pada unorder list akan memiliki simbol titik hitam penuh. Kita dapat menggantinya menggunakan attribute type pada tag <ul>. Berikut value pada attribute type yang dapat kita gunakan pada unorder list:
disc- simbol bullet atau titik hitam pada item (default)circle- simbol lingkaran kosongsquare- simbol persegi hitam penuhnone- tidak menampilkan simbol
Catatan
Tipe disc sudah terbuat secara otomatis, maka kita tidak perlu melakukan mendefenisikannya lagi.
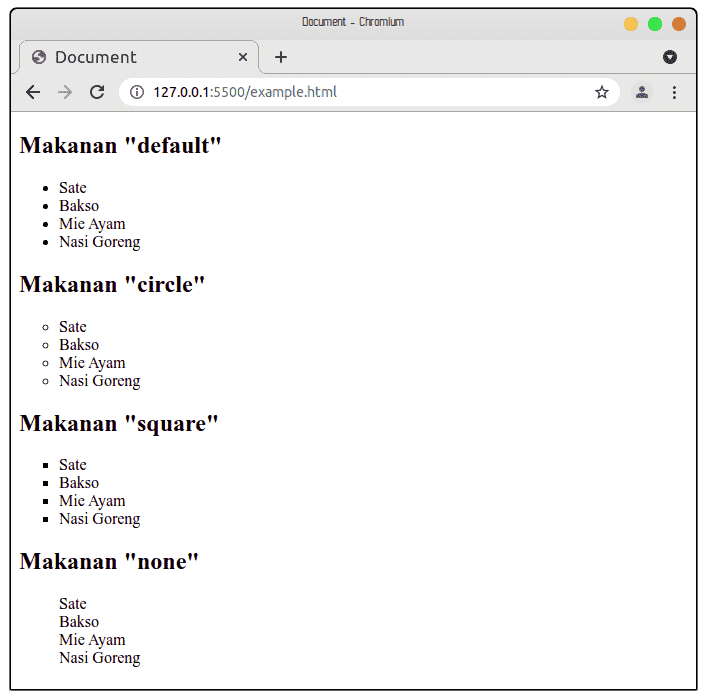
Sekarang mari kita akan coba membuat list dengan berbagai type tersebut:
<h2>Makanan "default"</h2>
<ul>
<li>Sate</li>
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Nasi Goreng</li>
</ul>
<h2>Makanan "circle"</h2>
<ul type="circle">
<li>Sate</li>
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Nasi Goreng</li>
</ul>
<h2>Makanan "square"</h2>
<ul type="square">
<li>Sate</li>
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Nasi Goreng</li>
</ul>
<h2>Makanan "none"</h2>
<ul type="none">
<li>Sate</li>
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Nasi Goreng</li>
</ul>
hasilnya :

Order List
Daftar secara berurutan atau yang biasa disebut dengan order list merupakan list yang menampilkan itemnya menggunakan angka, alphabet dan yang lainnya.
Berikut tag yang digunakan saat mendefenisikan lists secara berurutan:
<ol>Berfungsi untuk mendefenisikan sebuah list tidak berurutan<li>Berfungsi untuk mendefenisikan item dari list
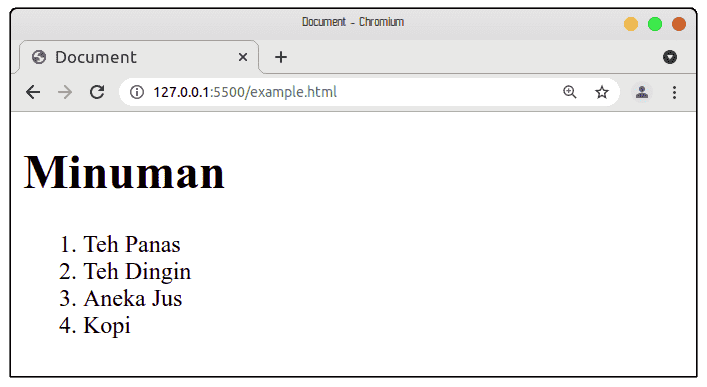
Berikut contoh untuk membuat order list:
<h1>Minuman</h1>
<ol>
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>

Secara default item pada order list akan memiliki angka berurut secara otomatis. Kita dapat menggantinya menggunakan attribute type pada tag . Ini kebalikan dari unorderlist. Berikut value pada attribute type yang dapat kita gunakan pada order list:
1- Mengurutkan berdasakan angka (default)A- Mengurutkan berdasarkan huruf besara- Mengurutkan berdasarkan huruf kecilI- Mengurutkan berdasarkan angka romawi besari- mengurutkan berdasarkan angka romawi kecil
Sekarang mari kita akan cobakan satu persatu tampilan item dari type order lists:
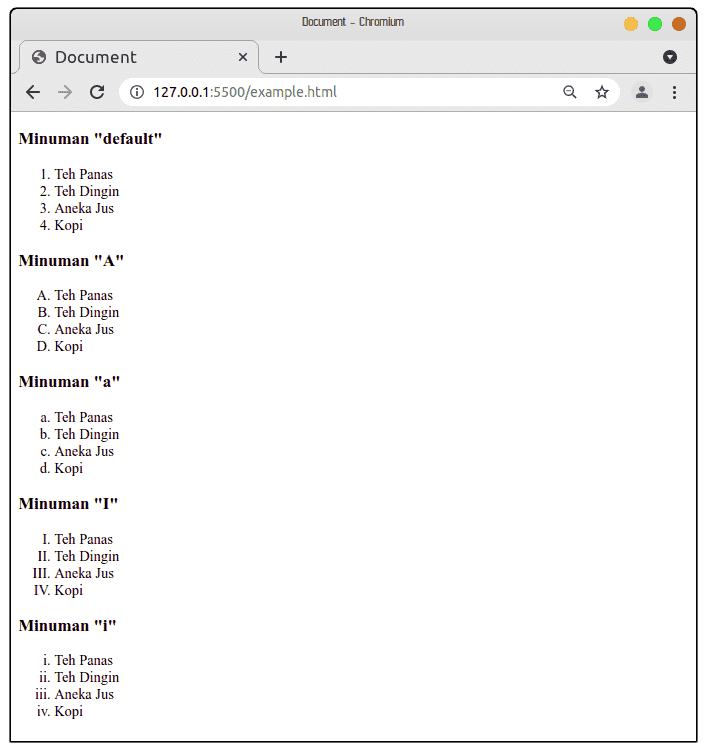
<h3>Minuman "default"</h3>
<ol>
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>
<h3>Minuman "A"</h3>
<ol type="A">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>
<h3>Minuman "a"</h3>
<ol type="a">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>
<h3>Minuman "I"</h3>
<ol type="I">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>
<h3>Minuman "i"</h3>
<ol type="i">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>

Menghitung Daftar Order List
Kita juga dapat mengatur urutan dari order list. Misalkan kita ingin memulai dari angka 10 untuk itemnya. Jadi kita dapat menggunakan attribute start. Berikut contoh penggunaannya :
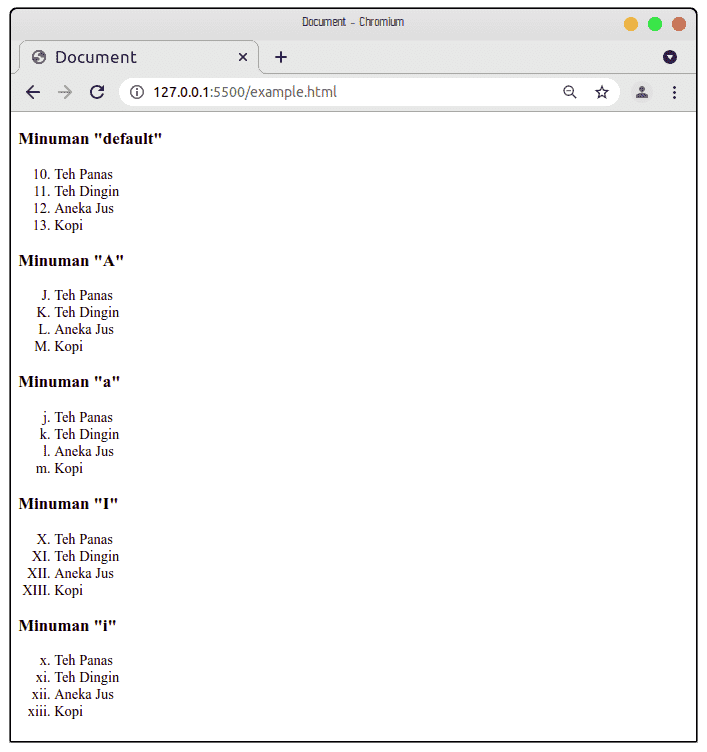
<h3>Minuman "default"</h3>
<ol start="10">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>
<h3>Minuman "A"</h3>
<ol type="A" start="10">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>
<h3>Minuman "a"</h3>
<ol type="a" start="10">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>
<h3>Minuman "I"</h3>
<ol type="I" start="10">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>
<h3>Minuman "i"</h3>
<ol type="i" start="10">
<li>Teh Panas</li>
<li>Teh Dingin</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>

Deskription Lists (Deskripsi Urutan)
Deskription lists adalah sebuah urutan yang mendeskripsikan sesuatu. tag yang digunakan untuk membuat deskription lists sebagai berikut:
<dl>- Mendiskripsikan dari urutan (description lists)<dt>- Nama yang akan di deskripsikan (description term)<dd>- Mendeskripsikan dari nama atau menjelaskan dari tag<dt>(description description)
Sekarang mari kita akan coba untuk membuat sebuah description list:
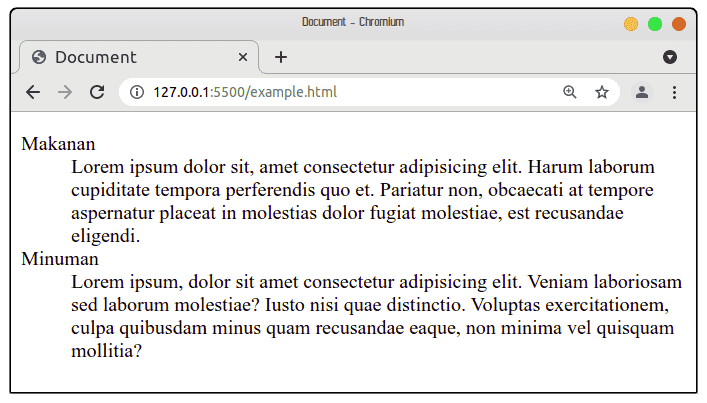
<dl>
<dt>Makanan</dt>
<dd>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Harum laborum cupiditate tempora perferendis quo
et. Pariatur non, obcaecati at tempore aspernatur placeat in molestias dolor fugiat molestiae, est
recusandae eligendi.</dd>
<dt>Minuman</dt>
<dd>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Veniam laboriosam sed laborum molestiae? Iusto
nisi quae distinctio. Voluptas exercitationem, culpa quibusdam minus quam recusandae eaque, non minima vel
quisquam mollitia?</dd>
</dl>

Lists Bersarang (Nested Lists)
Lists bersarang yaitu memiliki urutan di dalam urutan atau lists di dalam lists. Kita bisa membuat nested orderlist dan juga nested unorder list.seperti contoh berikut:
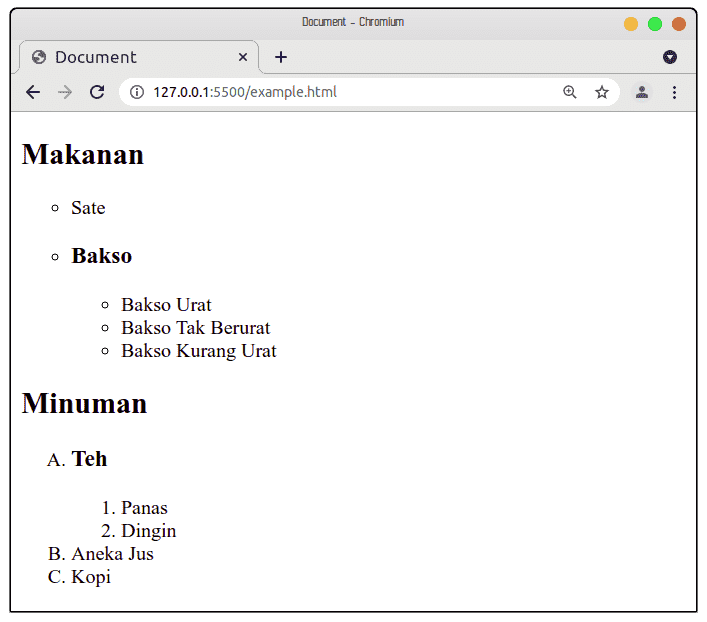
<h2>Makanan</h2>
<ul type="circle">
<li>Sate</li>
<li>
<h3>Bakso</h3>
<ul>
<li>Bakso Urat</li>
<li>Bakso Tak Berurat</li>
<li>Bakso Kurang Urat</li>
</ul>
</li>
</ul>
<h2>Minuman</h2>
<ol type="A">
<li>
<h3>Teh</h3>
<ol type="1">
<li>Panas</li>
<li>Dingin</li>
</ol>
</li>
<li>Aneka Jus</li>
<li>Kopi</li>
</ol>

Kesimpulan
Pada pertemuan kali ini cukup banyak tag yang kita pelajari untuk membuat sebuah list.
<ul>- mendeskripsikan unorder list<ol>- mendeskripsikan order list<li>- mendeskripkan item listtype- attribut yang digunakan untuk menggati type urutan pada itemstart- attribut yang digunakan pada tag<ol>yaitu item akan di mulai dari urutan ke berapa.<dl>- Mendiskripsikan dari urutan (description lists)<dt>- Nama yang akan di deskripsikan (description term)<dd>- Mendeskripsikan dari nama atau menjelaskan dari tag<dt>(description description)