
Pada materi ini kita akan membahas tentang selectors pada CSS. Apa itu selector dan bagaimana cara menggunakannya di CSS. Lansung saja kita akan membahas tentang selector.
Apa itu Selector pada CSS?
Selector jika kita artikan ke dalam bahasa Indonesia berarti pemilih. Jika kita hubungkan pada CSS berarti memilih suatu bidang atau element. Menggunakan selector kita dapat menyeleksi element HTML yang ingin kita beri style, ini lah fungsi dan tujuan dari CSS, yaitu menyeleksi suatu element dan lalu kita akan beri sebuah property yang sesuai value atau nilai yang kita inginkan.
Jenis Selector dan Penggunaannya
Selector CSS digunakan untuk menemukan atau memilih element yang ingin kita beri style, berikut jenis-jenis selector pada CSS :
-
Simple Selector
Simple Selector atau pemilihan sederhana yaitu memilih element berdasarkan nama element, id, dan class. Metode inilah yang sering digunakan saat design sebuah halaman website. Berikut contoh penggunaan simple selector
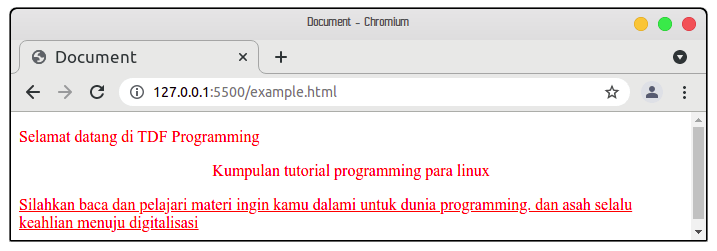
<p>Selamat datang di TDF Programming</p> <p class="sub-title"> Kumpulan tutorial programming para linux </p> <p id="Content">Silahkan baca dan pelajari materi ingin kamu dalami untuk dunia programming. dan asah selalu keahlian menuju digitalisasi </p>Sekarang kita akan menyeleksi element menggunakan metode simple selectors .
p{ color:red; } .sub-title{ text-align:center; } #Content{ text-decoration: underline; }Berikut hasilnya jika kita tampilkan ke dalam browser :

Penjelasan Script HTML:
- Script tersebut memiliki 3 element paragraf
- Paragraf ke 2 memiliki attribute
classyangvalue-nyasub-title - Paragraf ke 3 memiliki attribute
idyangvalue-nyaContent
Penjelasan Script CSS :
p{color:red;}- script ini akan menyeleksi seluruh tag<p>di html dan lalu warna textnya di ganti menjadi warna merah..sub-title{text-align:center;}Script ini menyeleksi seluruhclassyang value-nyasub-titledan rata text di atur menjadi tengah. Untuk menyeleksi class harus menggunakan (titik) di awal nama class di file css.#Content{text-decoration: underline;}- Untuk memilih attributeiddi CSS dapat menggunakan tanda tagar#, CSS akan mengatur dekorasi dari text tersebut menjadi bergaris bawah.
Note:Jangan sampai salah menyeleksi, sebab CSS sensitive case yang berarti jika seleksi tidak sama maka script yang di buat pada CSS tidak berfungsi. Pastikan huruf yang diketikkan sama di HTML maupun di CSS.
-
Combinator Selector
Combinator merupakan sebuah selector yang dapat digabungkan, atau multiple selector. Selector ini juga memberikan kemudahan untuk menyeleksi element sesuai dengan tatak letak dari struktur element yang di rancang. Ada 4 macam combinator yang dapat kita gunakan. Berikut jenis combinator CSS :
-
Descendant Selector (space)
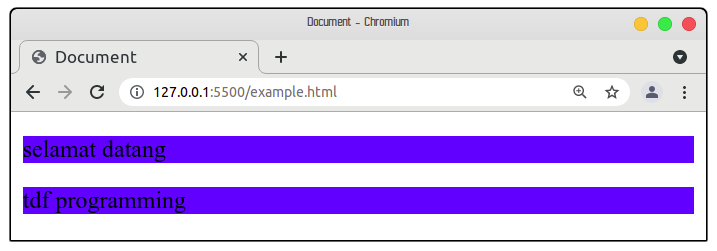
div p { background-color:blue; }Script css tersebut akan memilih seluruh element
<div>yang berisi dengan element<p>. Script HTML-nya seperti berikut :<div> <p>selamat datang</p> <section> <p>tdf programming</p> </section> </div>Script tersebut akan mengubah semua element
<p>dengan background-nya warna biru, jika element<p>berada di dalam element<div>.
-
Child Selector (>)
Child selector akan memilih seluruh element yang merupakan turunan yang sama. Contohnya seperti berikut :
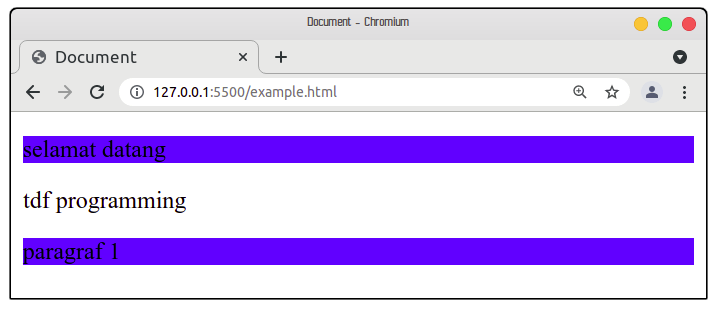
div > p { background-color:blue; }<div> <p>selamat datang</p> <section> <p>tdf programming</p> </section> <p> paragraf 1 </p> </div>Hasilnya :

-
Adjacent Sibling Selector (+)
Adjacent sibling selector digunakan untuk memilih element secara lansung setelah element tertentu. Adjacent sibling harus memiliki induk yang sama dan berdekeatan.
-
General Sibling Selector (~)
-
-
Pseudo Pseudo di gunakan untuk mendefenisikan sebuah special state (keadaan kusus) dari sebuah elemen. Jadi pseudo class itu merupakan kata kunci yang di tambahkan ke selector yang menentukan special state yang di pilih. Misalnya
:hoverdapat digunakan untuk mengubah warna tombol saat pointer user diarahkan ke tombol tersebut. Dari pada bingung lansung saja perhatikan dan pahami script berikut:HTML
<a href="tdfprogramming.com">My Website</a>CSS
a:hover { color: #FF00FF; }
-
CSS Attribute Selectors CSS Attribute Selectors adalah mencocokkan elemen berdasarkan keberadaan atau nilai atribut yang diberikan. Berikut contoh selector berdasarkan attribute.
/* <a> elements with a title attribute */ a[title] { color: purple; } /* <a> elements with an href matching "https://example.org" */ a[href="https://example.org"] { color: green; } /* <a> elements with an href containing "example" */ a[href*="example"] { font-size: 2em; } /* <a> elements with an href ending ".org" */ a[href$=".org"] { font-style: italic; } /* <a> elements whose class attribute contains the word "logo" */ a[class~="logo"] { padding: 2px; }
Kesimpulan
Kesimpulan dari pelajaran kali ini adalah selector merupakan seleksi dari css untuk dapat melakukan perubahan tampilan agar menjadi lebih menarik.