
Pada materi ini kita akan membahas terlebih dahulu tentang syntax CSS yang secara umum digunakan. Walaupun ini dasar, tapi sangat penting untuk di pahami. Lansung saja kita akan membahas tentang syntax CSS.
Syntax CSS
Secara umum syntax pada bahasa pemrograman berarti sebuah aturan yang digunakan untuk menulis skrip, agar script tersebut dapat dibaca atau di proses oleh komputer seperti yang di harapkan.
CSS sering digunakan untuk memanipulasi sebuah tags di HTML yang ingin rubah tampilannya. CSS akan memilih tags yang akan di rubah, lalu lakukan perubahan dengan syntax yang di inginkan. Berikut contoh syntax CSS :
h1 {
color: blue;
font-size: 12px;
}
Scema Script :

Penjelasan :
- Selector - menyeleksi tag HTML yang akan di atur.
- Deklarasi - deklarasi berada di dalam kurung kerawal
{} - Property - merubah bagian tag HTML yang di inginkan untuk di tampilkan yang biasanya di akhiri dengan titik dua
:. - Value - nilai dari property
Coba kita lakukan dengan studi kasus, sekarang kita memiliki script HTML seperti berikut :
<p> ini merupakan teks yang ingin kita rubah menjadi warna biru </p>
Sekarang kita akan membuat text pada tag paragraf menjadi warna biru
p{
color:blue;
}
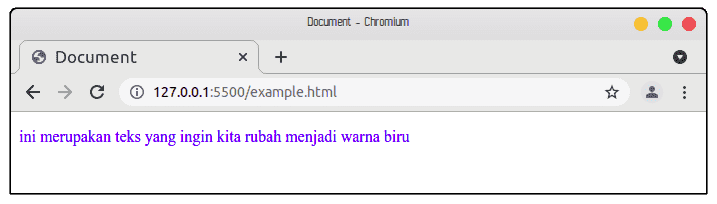
Hasilnya pada browser seperti berikut :

Kesimpulan
Untuk materi ini cukup pahami dulu bagaimana cara kerja script CSS. Sebab ini merupakan dasar dari penggunaan CSS. Saat menggunakan CSS kamu tidak bingung lagi bagaimana cara script yang dibuat bekerja.
Selanjutnya kita akan membahawas tentang selector.