
Sesi kali ini kita akan mebahas tentang table pada HTML, Apa itu table? dan bagaimana cara membuat table pada HTML? lansung saja kita akan bahas tentang table di HTML.
Apa itu Table HTML
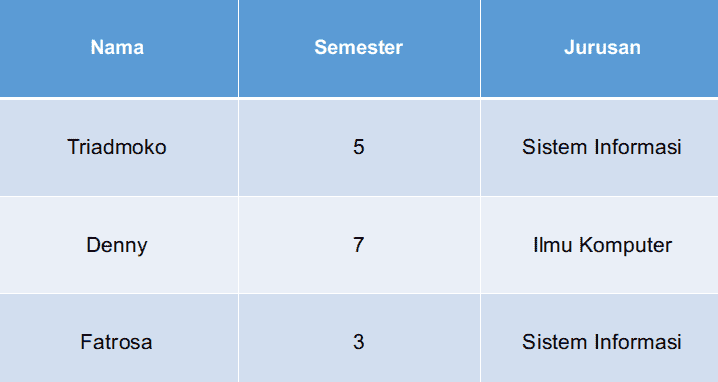
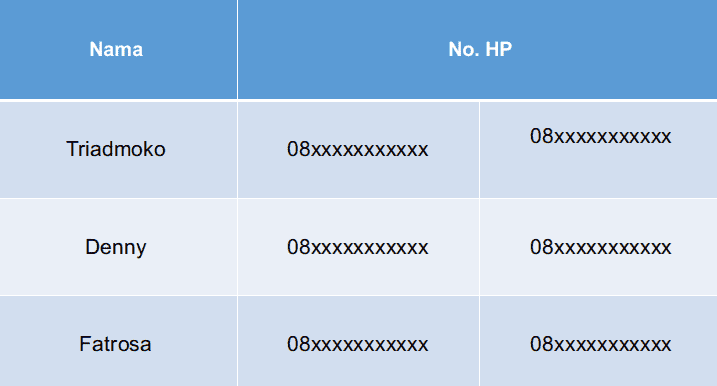
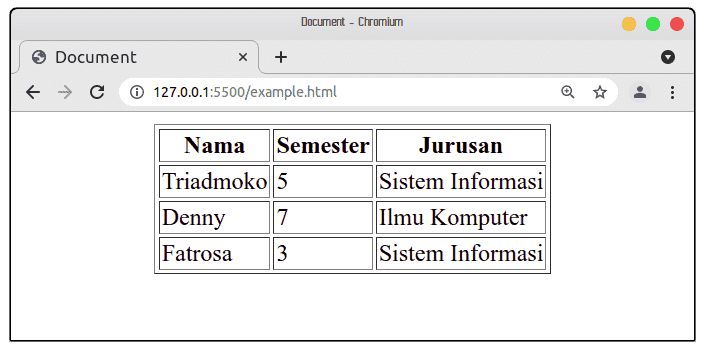
Tabel merupakan tempat sebuah penyimpanan data agar dapat dengan mudah memahami data berdasarkan baris dan kolom. Pada gambar berikut merupakan salah satu contoh data table.

Memahami Table di HTML
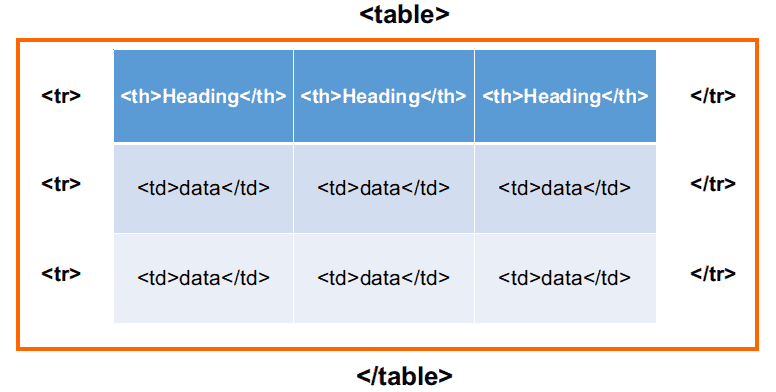
Untuk membuat table di HTML kita harus menggunakan beberapa tag, berikut penjelasan dari tag untuk membuat table:
<table>= Mendefenisikan sebuah table.<th>= Mendefenisikan sebuah table heading (judul tabel)<tr>= Mendefenisikan table row (baris tabel)<td>= Mendefenisikan table data (data tabel)

Membuat Tabel di HTML
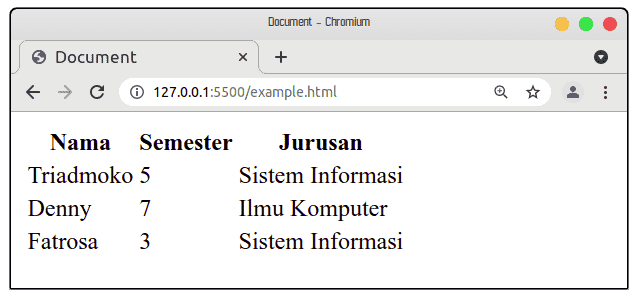
Sekarang kita sudah tau bagian-bagian pada tabel. Mari kita akan buat sebuah tabel menggunakan script HTML:
<table>
<tr>
<th>Nama</th>
<th>Semester</th>
<th>Jurusan</th>
</tr>
<tr>
<td>Triadmoko</td>
<td>5</td>
<td>Sistem Informasi</td>
</tr>
<tr>
<td>Denny</td>
<td>7</td>
<td>Ilmu Komputer</td>
</tr>
<tr>
<td>Fatrosa</td>
<td>3</td>
<td>Sistem Informasi</td>
</tr>
</table>

Menambahkan Border pada Tabel
Secara default tabel tidak memiliki border, Maka dari itu kita menambahkan secara manual. Untuk menambahkan border pada tabel dengan cara menambahkan attribute border pada tag <table> dengan value satuan px dan %.
<table border="1">
...
</table>
Menyatukan Beberapa Kolom
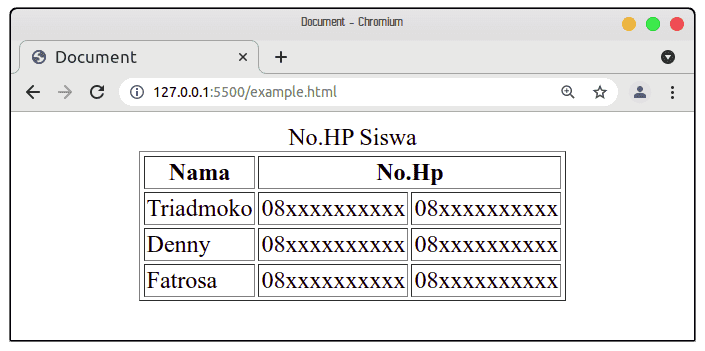
Biasanya kalo kita bekerja menggunakan office seperti excel dan sejenisnya sudah ada fitur yang di namakan dengan merge yaitu menyatukan sebuah cell. HTML juga sudah menyediakan juga fitur tersebut yaitu menggunakan attribute colspan pada cell. Contoh seperti gambar berikut:

Pada gambar tersebut beberapa user memliki lebih dari 1 No.HP, Oleh karena itu kita akan satukan beberapa kolom sesuai jumlah No.HP yang digunakan oleh user. Dari pada kita membuat dua kolom untuk No.Hp seperti ini No.HP1 dan No.HP2
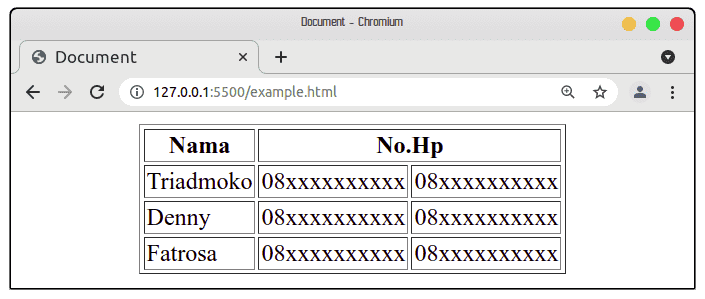
Sekarang, mari kita cobakan:
<table border="1">
<tr>
<th>Nama</th>
<th colspan="2">No.Hp</th>
</tr>
<tr>
<td>Triadmoko</td>
<td>08xxxxxxxxxx</td>
<td>08xxxxxxxxxx</td>
</tr>
<tr>
<td>Denny</td>
<td>08xxxxxxxxxx</td>
<td>08xxxxxxxxxx</td>
</tr>
<tr>
<td>Fatrosa</td>
<td>08xxxxxxxxxx</td>
<td>08xxxxxxxxxx</td>
</tr>
</table>

Penjelasan singkat attribute colspan :
Value dari attribute colspan merupakan jumblah kolom yang akan di gabungkan.
Menyatukan Beberapa Baris
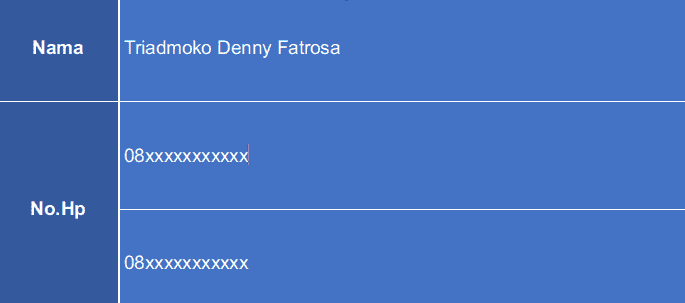
Pada bagian ini kebalikan dari attribute colspan, akan tetapi kita menggunakan attribut rowspan, Dimana attribute ini digunakan untuk menggabungkan beberapa baris. Seperti contoh pada gambar berikut:

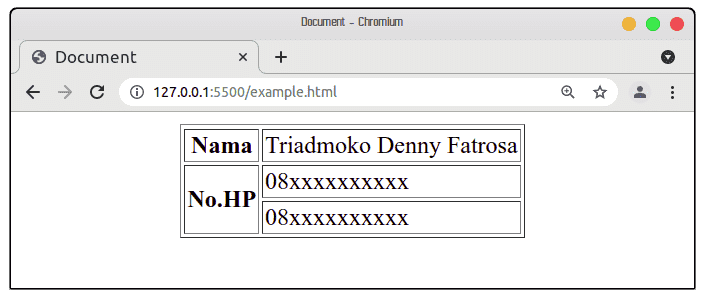
Sekarang mari kita cobakan:
<table border="1">
<tr>
<th>Nama</th>
<td>Triadmoko Denny Fatrosa</td>
</tr>
<tr>
<th rowspan="2">No.HP</th>
<td>08xxxxxxxxxx</td>
</tr>
<tr>
<td>08xxxxxxxxxx</td>
</tr>
</table>

Menambahkan Caption Pada Tabel
Caption berfungsi untuk mendefenisikan keterangan dari sebuah tabel. Lalu bagaiman cara untuk membuat caption pada tabel. Sekarang mari kita cobakan.
<table border="1">
<caption>No.HP Siswa</caption>
<tr>
<th>Nama</th>
<th colspan="2">No.Hp</th>
</tr>
<tr>
<td>Triadmoko</td>
<td>08xxxxxxxxxx</td>
<td>08xxxxxxxxxx</td>
</tr>
<tr>
<td>Denny</td>
<td>08xxxxxxxxxx</td>
<td>08xxxxxxxxxx</td>
</tr>
<tr>
<td>Fatrosa</td>
<td>08xxxxxxxxxx</td>
<td>08xxxxxxxxxx</td>
</tr>
</table>

Text caption akan berada di atas tabel yang rata textnya berada di tengah. Jadi kita tidak perlu lagi menambahkan style dengan align center. Script yang digunakan akan menjadi singkat.
Struktur Tabel Lengkap
Sekarang kita akan membuat sebuah tabel dengan struktur yang lebih lengkap. setiap bagian kita dapat mendefeniskan tabel. Ada tag tambahan yang kita gunakan yaitu:
<thead>= Mendefenisikan judul tabel<tbody>= Mendefenisikan isi dari tabel<tfoot>= Mendefenisikan akhir dari tabel
Mari kita akan buat sebuah struktur tabel yang lengkap:
<table border="1">
<thead>
<tr>
<th>Nama</th>
<th>Semester</th>
<th>Jurusan</th>
</tr>
</thead>
<tbody>
<tr>
<td>Triadmoko</td>
<td>5</td>
<td>Sistem Informasi</td>
</tr>
<tr>
<td>Denny</td>
<td>7</td>
<td>Ilmu Komputer</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Fatrosa</td>
<td>3</td>
<td>Sistem Informasi</td>
</tr>
</tfoot>
</table>
Pada dasarnya tampilan yang dihasilkan tidak ada perubahan yang aneh jika dilihat di browser. Akan tetapi kita dapat mengetahui bagian-bagian dari tabel tersebut lebih jelas.

Kesimpulan
<table>mendefenisikan sebuah tableborderattribute untuk memberikan garis setiap cell<tr>mendefenisikan sebuah baris<th>mendefenisikan heading<td>mendefenisikan cell tabel<thead>mendefenisikan keseluruhan heading<tbody>mendefenisikan kelselurhan data tabel<tfoot>mendefenisikan akhir dari tabel<caption>mendefenisikan keterangan dari tabel